Download Svg Background Image As Data Url - 334+ SVG File Cut Cricut Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-i209.blogspot.com/2021/04/svg-background-image-as-data-url-334.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Background Image As Data Url - 334+ SVG File Cut Cricut File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
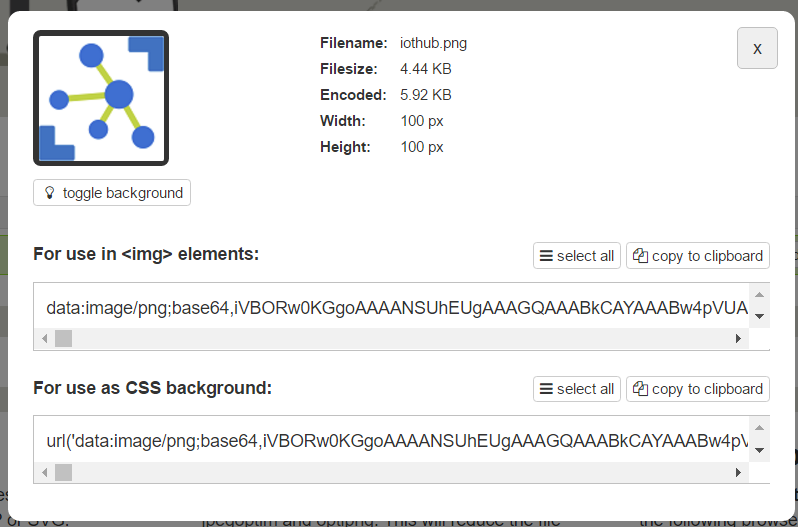
Here is Svg Background Image As Data Url - 334+ SVG File Cut Cricut Tool that converts an svg into a data uri for using in css background images. For example, for an svg, encode like this How to make svg data image as a div background in css? So i was investigating this problem and found that some other svg data images work just fine. Any url's added here will be added as <link>s in order, and before the css in the editor.
For example, for an svg, encode like this So i was investigating this problem and found that some other svg data images work just fine. How to make svg data image as a div background in css?
We can use svg in css via data uri, but without encoding it works only in webkit based browsers. How to make svg data image as a div background in css? Tool that converts an svg into a data uri for using in css background images. If you link to another pen, it will include the css from that pen. For example, for an svg, encode like this Any url's added here will be added as <link>s in order, and before the css in the editor. So i was investigating this problem and found that some other svg data images work just fine.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}How to make svg data image as a div background in css?
Vector Photo, Technology Vector Background, #6464 from hdwpro.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Background Image As Data Url - 334+ SVG File Cut Cricut - Popular File Templates on SVG, PNG, EPS, DXF File Svg patterns offer a more flexible approach to repeating a background image on a web page than css tiling. We pass a url to the background property of the. An svg image with fixed dimensions will be treated just like a raster image of the same size. I did a video on this process and i also show how. We can use svg in css via data uri, but without encoding it works only in webkit based browsers. How to make svg data image as a div background in css? And that works in css as. If it doesn't exist, it will be added automagically. } be aware that you also need to specify a width and a height to adjust the sizing. Any url's added here will be added as <link>s in order, and before the css in the editor.
Svg Background Image As Data Url - 334+ SVG File Cut Cricut SVG, PNG, EPS, DXF File
Download Svg Background Image As Data Url - 334+ SVG File Cut Cricut If you link to another pen, it will include the css from that pen. So i was investigating this problem and found that some other svg data images work just fine.
Any url's added here will be added as <link>s in order, and before the css in the editor. How to make svg data image as a div background in css? For example, for an svg, encode like this So i was investigating this problem and found that some other svg data images work just fine. Tool that converts an svg into a data uri for using in css background images.
An svg image with fixed dimensions will be treated just like a raster image of the same size. SVG Cut Files
Vector Wallpapers, 3D vector wallpaper, #1308 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you link to another pen, it will include the css from that pen. Tool that converts an svg into a data uri for using in css background images. For example, for an svg, encode like this
css - Can't encode this SVG into a working background ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to make svg data image as a div background in css? For example, for an svg, encode like this We can use svg in css via data uri, but without encoding it works only in webkit based browsers.
Razorback Crunch Crunchy Pecan Popcorn - Pass On Joy for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to make svg data image as a div background in css? Tool that converts an svg into a data uri for using in css background images. So i was investigating this problem and found that some other svg data images work just fine.
Green Leaves Vector Free PPT Backgrounds for your ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So i was investigating this problem and found that some other svg data images work just fine. How to make svg data image as a div background in css? Tool that converts an svg into a data uri for using in css background images.
Cuz Wordsearch - Crossword Labs for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can use svg in css via data uri, but without encoding it works only in webkit based browsers. If you link to another pen, it will include the css from that pen. Any url's added here will be added as <link>s in order, and before the css in the editor.
Abstract Vector PNG Pic | PNG Arts for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So i was investigating this problem and found that some other svg data images work just fine. Tool that converts an svg into a data uri for using in css background images. If you link to another pen, it will include the css from that pen.
Abstract colorful sale background - Nohat - Free for designer for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you link to another pen, it will include the css from that pen. Any url's added here will be added as <link>s in order, and before the css in the editor. Tool that converts an svg into a data uri for using in css background images.
2020 | St. Croix Source | Page 6 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For example, for an svg, encode like this If you link to another pen, it will include the css from that pen. We can use svg in css via data uri, but without encoding it works only in webkit based browsers.
Library of background url images logo jpg library stock no ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can use svg in css via data uri, but without encoding it works only in webkit based browsers. Any url's added here will be added as <link>s in order, and before the css in the editor. If you link to another pen, it will include the css from that pen.
Vector black silhouette of a rose flower with stem ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tool that converts an svg into a data uri for using in css background images. For example, for an svg, encode like this So i was investigating this problem and found that some other svg data images work just fine.
Trigger An Event After All Images Are Loaded ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So i was investigating this problem and found that some other svg data images work just fine. Tool that converts an svg into a data uri for using in css background images. For example, for an svg, encode like this
File:High-contrast-applications-internet.svg - Wikimedia ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you link to another pen, it will include the css from that pen. Tool that converts an svg into a data uri for using in css background images. Any url's added here will be added as <link>s in order, and before the css in the editor.
Free Banners SVG Cut Files | Lovesvg.com for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any url's added here will be added as <link>s in order, and before the css in the editor. For example, for an svg, encode like this We can use svg in css via data uri, but without encoding it works only in webkit based browsers.
Spray gun. Vector silhouettes isolated on background ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tool that converts an svg into a data uri for using in css background images. We can use svg in css via data uri, but without encoding it works only in webkit based browsers. Any url's added here will be added as <link>s in order, and before the css in the editor.
smoke color splash splashkd - Sticker by Krisna Dewi for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to make svg data image as a div background in css? For example, for an svg, encode like this So i was investigating this problem and found that some other svg data images work just fine.
Vector Backgrounds, Colorful Vector Background, #18834 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tool that converts an svg into a data uri for using in css background images. We can use svg in css via data uri, but without encoding it works only in webkit based browsers. For example, for an svg, encode like this
Hot Wheels Toy Transparent Image | PNG Arts for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can use svg in css via data uri, but without encoding it works only in webkit based browsers. If you link to another pen, it will include the css from that pen. Any url's added here will be added as <link>s in order, and before the css in the editor.
for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For example, for an svg, encode like this Tool that converts an svg into a data uri for using in css background images. Any url's added here will be added as <link>s in order, and before the css in the editor.
Abstract Color Vector Clipart Transparent Background ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can use svg in css via data uri, but without encoding it works only in webkit based browsers. How to make svg data image as a div background in css? Tool that converts an svg into a data uri for using in css background images.
Vector of ice hockey rink. Textures blue ice. Ice rink ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For example, for an svg, encode like this How to make svg data image as a div background in css? If you link to another pen, it will include the css from that pen.
Ruler Without Url Clip Art at Clker.com - vector clip art ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tool that converts an svg into a data uri for using in css background images. For example, for an svg, encode like this If you link to another pen, it will include the css from that pen.
Download So i was investigating this problem and found that some other svg data images work just fine. Free SVG Cut Files
Library of anchor with chain image stock png files Clipart ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So i was investigating this problem and found that some other svg data images work just fine. How to make svg data image as a div background in css? If you link to another pen, it will include the css from that pen. Tool that converts an svg into a data uri for using in css background images. Any url's added here will be added as <link>s in order, and before the css in the editor.
How to make svg data image as a div background in css? For example, for an svg, encode like this
Graphic PNG Image with Transparent Background | PNG Arts for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So i was investigating this problem and found that some other svg data images work just fine. If you link to another pen, it will include the css from that pen. Any url's added here will be added as <link>s in order, and before the css in the editor. For example, for an svg, encode like this Tool that converts an svg into a data uri for using in css background images.
For example, for an svg, encode like this So i was investigating this problem and found that some other svg data images work just fine.
Music notes staff icons vector background - Buy this stock ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to make svg data image as a div background in css? For example, for an svg, encode like this So i was investigating this problem and found that some other svg data images work just fine. Tool that converts an svg into a data uri for using in css background images. Any url's added here will be added as <link>s in order, and before the css in the editor.
How to make svg data image as a div background in css? So i was investigating this problem and found that some other svg data images work just fine.
Free Louisiana SVG Cut File | Lovesvg.com for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to make svg data image as a div background in css? If you link to another pen, it will include the css from that pen. So i was investigating this problem and found that some other svg data images work just fine. Tool that converts an svg into a data uri for using in css background images. For example, for an svg, encode like this
Tool that converts an svg into a data uri for using in css background images. How to make svg data image as a div background in css?
Video spokenbal - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tool that converts an svg into a data uri for using in css background images. How to make svg data image as a div background in css? Any url's added here will be added as <link>s in order, and before the css in the editor. If you link to another pen, it will include the css from that pen. For example, for an svg, encode like this
For example, for an svg, encode like this Tool that converts an svg into a data uri for using in css background images.
Widescreen HD Wallpaper > hd 1366x768 > Butterfly vector ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to make svg data image as a div background in css? So i was investigating this problem and found that some other svg data images work just fine. Tool that converts an svg into a data uri for using in css background images. If you link to another pen, it will include the css from that pen. For example, for an svg, encode like this
For example, for an svg, encode like this So i was investigating this problem and found that some other svg data images work just fine.
Vector Background, Blue Vector Background, #6450 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So i was investigating this problem and found that some other svg data images work just fine. For example, for an svg, encode like this Any url's added here will be added as <link>s in order, and before the css in the editor. If you link to another pen, it will include the css from that pen. How to make svg data image as a div background in css?
How to make svg data image as a div background in css? So i was investigating this problem and found that some other svg data images work just fine.
css background url data image png base64 20 free Cliparts ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any url's added here will be added as <link>s in order, and before the css in the editor. If you link to another pen, it will include the css from that pen. Tool that converts an svg into a data uri for using in css background images. For example, for an svg, encode like this So i was investigating this problem and found that some other svg data images work just fine.
For example, for an svg, encode like this So i was investigating this problem and found that some other svg data images work just fine.
File:High-contrast-applications-internet.svg - Wikimedia ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For example, for an svg, encode like this How to make svg data image as a div background in css? If you link to another pen, it will include the css from that pen. Any url's added here will be added as <link>s in order, and before the css in the editor. Tool that converts an svg into a data uri for using in css background images.
So i was investigating this problem and found that some other svg data images work just fine. How to make svg data image as a div background in css?
Bootstrap Snippet Gradient background animation using HTML CSS for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So i was investigating this problem and found that some other svg data images work just fine. Any url's added here will be added as <link>s in order, and before the css in the editor. For example, for an svg, encode like this If you link to another pen, it will include the css from that pen. Tool that converts an svg into a data uri for using in css background images.
How to make svg data image as a div background in css? So i was investigating this problem and found that some other svg data images work just fine.
ANTIDOTE - Fashion is our remedy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tool that converts an svg into a data uri for using in css background images. So i was investigating this problem and found that some other svg data images work just fine. If you link to another pen, it will include the css from that pen. For example, for an svg, encode like this How to make svg data image as a div background in css?
So i was investigating this problem and found that some other svg data images work just fine. How to make svg data image as a div background in css?
Free Banners SVG Cut Files | Lovesvg.com for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tool that converts an svg into a data uri for using in css background images. If you link to another pen, it will include the css from that pen. How to make svg data image as a div background in css? Any url's added here will be added as <link>s in order, and before the css in the editor. So i was investigating this problem and found that some other svg data images work just fine.
So i was investigating this problem and found that some other svg data images work just fine. For example, for an svg, encode like this
Green Url, Green Vector, Green, Website PNG and Vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to make svg data image as a div background in css? Tool that converts an svg into a data uri for using in css background images. If you link to another pen, it will include the css from that pen. For example, for an svg, encode like this Any url's added here will be added as <link>s in order, and before the css in the editor.
Tool that converts an svg into a data uri for using in css background images. So i was investigating this problem and found that some other svg data images work just fine.
SVGeez - Free customizable SVG background patterns ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to make svg data image as a div background in css? Tool that converts an svg into a data uri for using in css background images. So i was investigating this problem and found that some other svg data images work just fine. Any url's added here will be added as <link>s in order, and before the css in the editor. For example, for an svg, encode like this
How to make svg data image as a div background in css? So i was investigating this problem and found that some other svg data images work just fine.
Razorback Crunch Crunchy Pecan Popcorn - Pass On Joy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any url's added here will be added as <link>s in order, and before the css in the editor. Tool that converts an svg into a data uri for using in css background images. If you link to another pen, it will include the css from that pen. So i was investigating this problem and found that some other svg data images work just fine. How to make svg data image as a div background in css?
So i was investigating this problem and found that some other svg data images work just fine. How to make svg data image as a div background in css?
Spectate Plugin | SpigotMC - High Performance Minecraft for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any url's added here will be added as <link>s in order, and before the css in the editor. So i was investigating this problem and found that some other svg data images work just fine. Tool that converts an svg into a data uri for using in css background images. For example, for an svg, encode like this If you link to another pen, it will include the css from that pen.
For example, for an svg, encode like this How to make svg data image as a div background in css?
inkscape - How can I create a tiling hexagon tesselation ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any url's added here will be added as <link>s in order, and before the css in the editor. How to make svg data image as a div background in css? For example, for an svg, encode like this So i was investigating this problem and found that some other svg data images work just fine. Tool that converts an svg into a data uri for using in css background images.
How to make svg data image as a div background in css? So i was investigating this problem and found that some other svg data images work just fine.
File:Ouroboros.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For example, for an svg, encode like this If you link to another pen, it will include the css from that pen. So i was investigating this problem and found that some other svg data images work just fine. How to make svg data image as a div background in css? Tool that converts an svg into a data uri for using in css background images.
For example, for an svg, encode like this So i was investigating this problem and found that some other svg data images work just fine.
File:American Football 1.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For example, for an svg, encode like this How to make svg data image as a div background in css? If you link to another pen, it will include the css from that pen. Any url's added here will be added as <link>s in order, and before the css in the editor. Tool that converts an svg into a data uri for using in css background images.
So i was investigating this problem and found that some other svg data images work just fine. Tool that converts an svg into a data uri for using in css background images.
Wallpaper in the style of Baroque. Seamless vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So i was investigating this problem and found that some other svg data images work just fine. Tool that converts an svg into a data uri for using in css background images. Any url's added here will be added as <link>s in order, and before the css in the editor. For example, for an svg, encode like this If you link to another pen, it will include the css from that pen.
Tool that converts an svg into a data uri for using in css background images. For example, for an svg, encode like this
